Почтовый индекс Грозный, город — Чечня
Почтовый индекс Грозный, город — Чечня < Почтовые индексы России
Название улицы — Индекс 1 Линия ул — 364058 |
Название улицы — Индекс Луговая ул — 364014 |
Индекс: 364016.
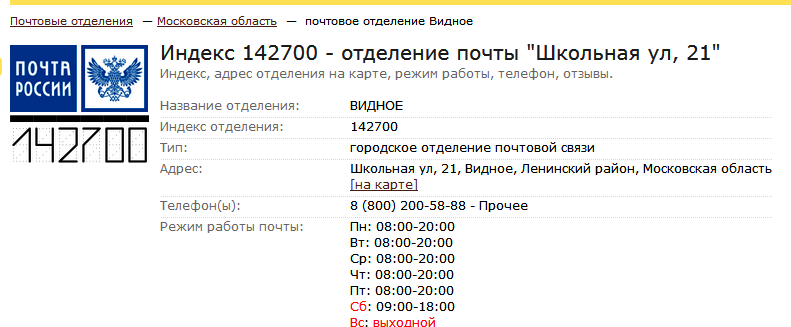
 Почтовое отделение «ГРОЗНЫЙ 16», ул. Павла Мусорова, 26, г. Грозный, Чеченская Республика. Схема проезда, телефоны, режим работы, территория обслуживания
Почтовое отделение «ГРОЗНЫЙ 16», ул. Павла Мусорова, 26, г. Грозный, Чеченская Республика. Схема проезда, телефоны, режим работы, территория обслуживания
Общая информация об отделении
| Название: | ГРОЗНЫЙ 16 |
| Индекс: | 364016 |
| Тип отделения: | Городское отделение почтовой связи |
| Адрес: | ул. Павла Мусорова, 26, г. Грозный, Чеченская Республика |
| Телефон: | |
| Надстоящее отделение: | 364000 Грозный |
Скачать карточку
Скачать карточку почтового отделения с индексом 364016 в формате .doc
Написание индекса
364016
Часы работы
| Понедельник | 08:00–16:00 | 12:00–13:00 |
| Вторник | 08:00–16:00 | 12:00–13:00 |
| Среда | 08:00–16:00 | 12:00–13:00 |
| Четверг | 08:00–16:00 | 12:00–13:00 |
| Пятница | 08:00–16:00 | 12:00–13:00 |
| Суббота | 08:00–13:00 | Без обеда |
| Воскресенье | Выходной |
Пример письма на индекс 364016
От кого: Иванова Ивана Ивановича
Откуда: Москва, Кремль
364016
Кому: Печкину Почтальону Почтамповичу
Куда: Чеченская республика
Грозный
ул. Трудовая, д.1, кв.1
Трудовая, д.1, кв.1
Территория обслуживания
Индекс 364016 обслуживает нижеперечисленные территории, включая садоогороды, гаражи, санатории, поселки, деревни. В начале перечисляются крупные объекты и территории, затем идет детализации по улицам, и далее улицы детализируются по домам, которые закреплены за данным индексом.
Крупные объекты
Грозный
Детализация по улицам
город Грозный: 20-й, 8 Марта, Абдаллы 2 бен аль-Хусейна, Алексеева, Биологическая, Вольный, Губкина, Гусигова Ланди, Демченко, Керченская, Кирова, Кирова 1-й, Кирова 2-й, Кирова 3-й, Кирова 4-й, Кирова 5-й, Кирова 6-й, Латвийская, Насосная, П.Мусорова, Перекопская, Телеграфная, Тимирязева, Хрусталева, Чапаева, Чернореченская, им Дениса Давыдова, им Ирбайхана Бейбулатова, им Н.Островского, им Осипенко, им Панфилова, им академика Х.Ибрагимова
Детализация по домам
| город Грозный | |
| 8 Марта ул | 24 |
| Алексеева ул | |
| Биологическая ул | 38 |
| Кирова пр-кт | 1-3, 5, 6, 11, 27, 31, нечетные(35-39), 43, 49, 51 |
П. Мусорова ул Мусорова ул | 38 |
Примечание:
ул — улица, пер — переулок; Полный список сокращений на отдельной странице.
Фотографии
Рядом расположены почтовые отделения:
| Индекс | Название | Адрес |
| 364000 | ГРОЗНЫЙ | |
| 364001 | ГРОЗНЫЙ 1 | ул. 36-ой участок, 0, г. Грозный, Чеченская Республика |
| 364006 | ГРОЗНЫЙ 6 | ул. Заветы Ильича, 36, г. Грозный, Чеченская Республика |
| 364008 | ГРОЗНЫЙ 8 | ул. Ацетоновый завод, 0, г. Грозный, Чеченская Республика |
| 364011 | ГРОЗНЫЙ 11 | ул. Звеньевая, 1, г. Грозный, Чеченская Республика |
| 364013 | ГРОЗНЫЙ 13 | ул. Первомайская, 0, г. Грозный, Чеченская Республика |
| 364014 | ГРОЗНЫЙ 14 | ул. Богдана Хмельницкого, 33, г. Грозный, Чеченская Республика |
| 364015 | ГРОЗНЫЙ 15 | ул. Ленина, 181, г. Грозный, Чеченская Республика Грозный, Чеченская Республика |
| 364017 | ГРОЗНЫЙ 17 | ул. Черниговская, 0, г. Грозный, Чеченская Республика |
| 364018 | ГРОЗНЫЙ 18 | ул. Демьяна Бедного, 16, г. Грозный, Чеченская Республика |
Смотрите также:
— Грозный: почтовые отделения
— Чеченская республика: почтовые отделения
Победа | VictoryAxis
VictoryAxis визуализирует одну ось, которую можно использовать отдельно или в составе VictoryChart .
оживлять
тип: логический || object
VictoryAxis использует стандартную анимацию prop. Прочтите об этом здесь
Подробнее об анимации см. в Руководстве по анимации
animate={{
продолжительность: 2000,
смягчение: "отскок"
}} осьКомпонент
тип: элемент
Свойство axisComponent принимает экземпляр компонента, который будет отвечать за рендеринг осевой линии. Новый элемент, созданный из переданного
Новый элемент, созданный из переданного axisComponent , будет снабжен следующими реквизитами, рассчитанными VictoryAxis : x1 , y1 , x2 , y2 , 9004 style и события. Любые из этих реквизитов могут быть переопределены путем передачи реквизитов предоставленному компоненту, изменены или проигнорированы в самом пользовательском компоненте. Если axisComponent не предоставляется, VictoryAxis будет использовать компонент LineSegment по умолчанию.
по умолчанию: axisComponent={
axisComponent={} осьМеткаКомпонент
type: element
Свойство axisLabelComponent принимает экземпляр компонента, который будет использоваться для отображения метки оси. Новый элемент, созданный из переданных axisLabelComponent будет поставляться со следующими реквизитами: x , y , verticalAnchor , textAnchor , angle , transform ,
3 style .
 4 Любые из этих реквизитов могут быть переопределены путем передачи реквизитов предоставленному компоненту, изменены или проигнорированы в самом пользовательском компоненте. Если
4 Любые из этих реквизитов могут быть переопределены путем передачи реквизитов предоставленному компоненту, изменены или проигнорированы в самом пользовательском компоненте. Если axisLabelComponent опущен, будет создан новый VictoryLabel с реквизитами, описанными выше.
по умолчанию: axisLabelComponent={
axisLabelComponent={} осиЗначение
Опора axisValue может использоваться для позиционирования зависимой оси. Это свойство полезно, когда зависимые оси должны совпадать со значениями на независимой оси.
контейнерКомпонент
тип: элемент
VictoryAxis использует стандарт containerComponent prop. Читайте об этом здесь
containerComponent={} поперечная ось
тип: логический
Логическая опора crossAxis определяет, должна ли данная ось пересекать другую ось. Когда это свойство истинно, нули будут удалены из массива тиков, чтобы они не загромождали начало диаграммы.
Когда это свойство истинно, нули будут удалены из массива тиков, чтобы они не загромождали начало диаграммы.
Примечание: Когда VictoryAxis вложен в VictoryChart , VictoryChart определит значение для реквизита crossAxis на основе домена, но этот реквизит можно переопределить, предоставив реквизит crossAxis непосредственно дочернему компоненту VictoryAxis .
по умолчанию: crossAxis={false} для автономных осей
зависимая ось
тип: логический
Логическая опора dependAxis указывает, соответствует ли ось зависимой переменной (обычно y). Этот реквизит полезен при составлении VictoryAxis с другими компонентами для формирования диаграммы.
по умолчанию: dependAxis={false}
домен
тип: массив[низкий, высокий] || { x: [низкий, высокий], y: [низкий, высокий] }
VictoryAxis использует стандартный домен prop. Об этом читайте здесь
Об этом читайте здесь
domain={{x: [0, 100], y: [0, 1]}} доменЗаполнение
тип: номер || массив[левый, правый] || { x: [влево, вправо], y: [вниз, вверх] }
VictoryAxis использует стандартный domainPadding prop. Об этом читайте здесь
domainPadding={{x: [10, -10], y: 5}} События
тип массив[объект]
VictoryAxis использует стандартный событий проп. Подробнее об этом читайте здесь
Подробнее об определении событий см. в Руководстве по событиям.
примечание: действительных цели события для VictoryAxis — это «ось», «axisLabel», «сетка», «галочки» и «tickLabels».
Цели, которые соответствуют только одному элементу {«axis» и «axisLabel»), должны использовать специальный ключ события «all».
externalEventMutations
тип: массив[объект]
VictoryAxis использует стандартный externalEventMutations prop. Читайте об этом подробнее
Читайте об этом подробнее
fixLabelOverlap
type: boolean
Когда это значение равно true, это свойство уменьшает количество меток деления, чтобы оно соответствовало длине оси. Этикетки
удаляются примерно через равные промежутки от исходного массива меток. Эта функция работает только
хорошо для этикеток, которые расположены примерно на одинаковом расстоянии друг от друга.
по умолчанию: fixLabelOverlap={false}
компонент сетки
type: element
Свойство gridComponent принимает экземпляр компонента, который будет отвечать за рендеринг элемента сетки. Новый элемент, созданный из переданного gridComponent , будет снабжен следующими реквизитами, рассчитанными VictoryAxis : x1 , y1 , x2 , y2 , тик , стиль и события . Любые из этих реквизитов могут быть переопределены путем передачи реквизитов предоставленному компоненту, изменены или проигнорированы в самом пользовательском компоненте. Если
Любые из этих реквизитов могут быть переопределены путем передачи реквизитов предоставленному компоненту, изменены или проигнорированы в самом пользовательском компоненте. Если gridComponent не указан, VictoryAxis будет использовать компонент LineSegment по умолчанию.
по умолчанию: gridComponent={
gridComponent={} группаКомпонент
тип: элемент
VictoryAxis использует стандартный groupComponent prop. Подробнее об этом читайте здесь
по умолчанию:
groupComponent={} рост
тип: номер
VictoryAxis использует стандартную высоту проп. Читайте об этом здесь
по умолчанию (в теме по умолчанию): высота={300}
высота={400} инвертировать ось
тип: логический
Булевская опора invertAxis указывает, следует ли инвертировать домен для данной оси. По умолчанию оси будут отображаться с более низкими значениями внизу/слева и с более высокими значениями вверху/справа независимо от ориентации.
По умолчанию оси будут отображаться с более низкими значениями внизу/слева и с более высокими значениями вверху/справа независимо от ориентации.
по умолчанию: invertAxis={false}
тип: строка
Метка определяет метку, которая будет отображаться вместе с осью. Эта опора должна быть задана в виде строки.
МаксДомен
тип: номер || { x: число, y: число }
VictoryAxis использует стандартный maxDomain prop. Читайте об этом подробнее
миндомен
тип: номер || { х: номер, у: номер}
VictoryAxis использует стандартный minDomain prop. Подробнее об этом читайте
type: string
VictoryAxis использует стандартное имя prop. Об этом читайте здесь
name="series-1";
смещениеX
type: number
Свойство offsetX определяет, насколько далеко от края разрешенной области ось должна быть смещена в направлении x. Если эта поддержка не указана, смещение будет рассчитываться на основе размера шрифта, ориентации оси и заполнения метки. Когда
Если эта поддержка не указана, смещение будет рассчитываться на основе размера шрифта, ориентации оси и заполнения метки. Когда VictoryAxis используется с VictoryChart , VictoryChart определит значение для offsetX , которое обеспечивает правильное выравнивание осей, но это значение можно переопределить, предоставив реквизит offsetX непосредственно дочернему компоненту VictoryAxis4
4. .
примечание: Опора offsetX относится к краю, соответствующему ориентации оси, например. левый край, когда ориентация="левый" .
смещениеY
смещениеY
type: number
Свойство offsetY определяет, насколько далеко от края разрешенной области ось должна быть смещена в направлении y. Если эта поддержка не указана, смещение будет рассчитываться на основе размера шрифта, ориентации оси и заполнения метки. Когда VictoryAxis используется с VictoryChart , VictoryChart определит значение для offsetY , которое обеспечивает правильное выравнивание осей, но это значение может быть переопределено путем предоставления offsetY prop непосредственно дочернему компоненту VictoryAxis .
примечание: offsetY опора относительно края, соответствующего ориентации оси, например. нижний край, когда ориентация="нижняя" .
ориентация
ориентация
тип: "верхний" || "низ" || "левый" || "right"
Опора ориентация указывает положение и ориентацию вашей оси. Возможные варианты: «сверху», «снизу», «слева» и «справа».
набивка
набивка
тип: номер || { вверху: номер, внизу: номер, слева: номер, справа: номер}
VictoryAxis использует стандартное дополнение prop. Подробнее об этом читайте здесь
по умолчанию (предусмотрено темой по умолчанию): padding={50}
padding={{ сверху: 20, снизу: 60 }} type: array[low, high] | | { x: [низкий, высокий], y: [низкий, высокий] }
Диапазон опору диапазона prop обычно управляется VictoryChart . Как правило, нет необходимости устанавливать
Как правило, нет необходимости устанавливать вручную
Подробнее о опоре диапазона
тип: шкала || { x: масштаб, y: масштаб }
VictoryAxis использует стандартный масштаб prop. Читайте об этом здесь
Параметры масштаба включают «линейный», «время», «логарифмический», «sqrt» и функции d3-scale , которые соответствуют этим параметрам.
примечание: Хотя в масштабе VictoryAxis может использовать опору с масштабами, определенными как для x , так и для y , будет использоваться только тот масштаб, который соответствует данной оси.
по умолчанию: масштаб="линейный"
масштаб={{ x: "время" }} общие события
общие события
Свойство sharedEvents используется внутри для координации событий между компонентами. Его не следует устанавливать вручную.
Его не следует устанавливать вручную.
singleQuadrantDomainPadding
singleQuadrantDomainPadding
тип: логический || { x: boolean, y: boolean }
VictoryAxis использует стандартную проп. singleQuadrantDomainPadding . Читайте об этом здесь
автономный
автономный
тип: логический
VictoryAxis использует стандартный автономный проп. Читайте об этом здесь
примечание: Когда VictoryAxis вложен в компонент, например VictoryChart , этот реквизит будет установлен на false
по умолчанию: standalone={true}
type: { axis: object, axisLabel: object, grid: object, ticks: object, tickLabels: объект }
Свойство стиля . определяет стиль компонента. Свойство стиля должно быть задано как объект со стилями, определенными для parent , axis , axisLabel , grid , ticks и тикЛабелс . Поддерживаются любые допустимые стили svg, но
Поддерживаются любые допустимые стили svg, но width , height и padding должны быть указаны через реквизиты, поскольку они определяют относительную компоновку компонентов в VictoryChart. Функциональные стили могут быть определены для свойств стиля grid , tick и tickLabel , и они будут оцениваться с реквизитами, соответствующими каждому из этих элементов, например tick , index и 9 .0003 текст
примечание: Когда компонент визуализируется как дочерний элемент другого компонента Victory или внутри пользовательского элемента с standalone={false} родительские стили будут применены к вложенному тег. Многие стили, которые можно применить к родительскому , не будут выражены при применении к .
примечание: пользовательский угловой и вертикальныйЯкорь свойства могут быть включены в этикетки стилей.
по умолчанию (предоставляется темой по умолчанию): Подробнее см. тему в градациях серого
тип: объект Прочитайте об этом здесь
См. руководство по темам для получения информации о создании пользовательских тем.
по умолчанию: theme={VictoryTheme.grayscale}
Примечание: Используйте dependAxis и IndependentAxis пространства имен для осей темы по типу. Эти пространства имен будут объединены с любыми реквизитами и стилями, предоставленными в пространстве имен оси .
тема = {VictoryTheme.material} тиккомпонент
тиккомпонент
type: element
Свойство tickComponent принимает экземпляр компонента, который будет отвечать за рендеринг элемента галочки. Новый элемент, созданный из переданного tickComponent будут предоставлены следующие реквизиты, рассчитанные VictoryAxis : x1 , y1 , x2 , y2 , тик , 4
3 стиль и
событий. Любые из этих реквизитов могут быть переопределены путем передачи реквизитов предоставленному компоненту, изменены или проигнорированы в самом пользовательском компоненте. Если
Любые из этих реквизитов могут быть переопределены путем передачи реквизитов предоставленному компоненту, изменены или проигнорированы в самом пользовательском компоненте. Если tickComponent не указан, VictoryAxis будет использовать компонент LineSegment по умолчанию. по умолчанию: tickComponent={}
tickComponent={} тиккаунт
type: number
Свойство tickCount определяет примерное количество делений, которое должно быть нарисовано на оси. Если массив тиков указан в tickValues или tickFormat , свойство tickCount будет использоваться для уменьшить предоставленный массив до указанной длины. Если tickValues явно не указаны, это значение используется d3Scale для расчета приблизительного числа тиков. d3Scale отдает приоритет возврату «хороших» значений и равномерно распределенных тиков, а не точному количеству тиков. Эта опора должна быть задана как положительное целое число.
d3Scale отдает приоритет возврату «хороших» значений и равномерно распределенных тиков, а не точному количеству тиков. Эта опора должна быть задана как положительное целое число.
тикФормат
тип: массив || function
Свойство tickFormat указывает, как должны быть помечены тиковые значения. tickFormat prop может быть задан как массив значений для отображения для каждого тика или как функция, которая будет применяться к каждому tickValue . При задании в виде функции tickFormat будет вызываться со следующими аргументами: tick - значение отдельного тика, index - индекс тика в массиве и ticks - весь массив тиков.
tickLabelComponent
тип: элемент
 Любые из этих реквизитов могут быть переопределены путем передачи реквизитов предоставленному компоненту, изменены или проигнорированы в самом пользовательском компоненте. Если
Любые из этих реквизитов могут быть переопределены путем передачи реквизитов предоставленному компоненту, изменены или проигнорированы в самом пользовательском компоненте. Если tickComponent не указан, VictoryAxis будет использовать компонент LineSegment по умолчанию. по умолчанию: tickComponent={
tickComponent={} тиккаунт
type: number
Свойство tickCount определяет примерное количество делений, которое должно быть нарисовано на оси. Если массив тиков указан в tickValues или tickFormat , свойство tickCount будет использоваться для уменьшить предоставленный массив до указанной длины. Если tickValues явно не указаны, это значение используется d3Scale для расчета приблизительного числа тиков. d3Scale отдает приоритет возврату «хороших» значений и равномерно распределенных тиков, а не точному количеству тиков. Эта опора должна быть задана как положительное целое число.
d3Scale отдает приоритет возврату «хороших» значений и равномерно распределенных тиков, а не точному количеству тиков. Эта опора должна быть задана как положительное целое число.
тикФормат
тип: массив || function
Свойство tickFormat указывает, как должны быть помечены тиковые значения. tickFormat prop может быть задан как массив значений для отображения для каждого тика или как функция, которая будет применяться к каждому tickValue . При задании в виде функции tickFormat будет вызываться со следующими аргументами: tick - значение отдельного тика, index - индекс тика в массиве и ticks - весь массив тиков.
tickLabelComponent
тип: элемент
Свойство и стиль , tickLabelComponent принимает экземпляр компонента, который будет использоваться для отображения метки оси. Новый элемент, созданный из пропущенного Ticklabelcomponent , будет поставляться со следующими реквизитами: x , Y , Текст , Verticalanchor , Textanchor , Угла , Transform , стиль и стиль Угла , .
событий . Любые из этих реквизитов могут быть переопределены путем передачи реквизитов предоставленному компоненту, изменены или проигнорированы в самом пользовательском компоненте. Если tickLabelComponent опущен, будет создан новый VictoryLabel с реквизитами, описанными выше.
по умолчанию: tickLabelComponent={
tickLabelComponent={} тиковые значения
тип: массив
Свойство tickValues явно указывает набор значений делений для рисования на оси. Это свойство должно быть задано как массив уникальных значений одного типа ( т. е. все числа). Свойство tickValues используется для указания значений каждого тика, поэтому числовые значения обычно подходят. Массив строк или дат может быть предоставлен для категорийных данных и данных временных рядов соответственно. Используйте свойство tickFormat, чтобы указать, как должны быть помечены тики. Примечание.
Используйте свойство tickFormat, чтобы указать, как должны быть помечены тики. Примечание. tickValues следует указывать как уникальный массив.
тип: номер
VictoryAxis использует стандарт ширина проп. Об этом читайте здесь
по умолчанию (при условии темы по умолчанию): ширина={450}
ширина={400} Победа | VictoryBar
VictoryBar отображает набор данных в виде серии столбцов. VictoryBar может быть составлен с VictoryChart для создания гистограмм.
выравнивание
выравнивание
тип: "старт" || "средний" || "end"
Свойство выравнивания указывает, как столбцы должны быть выровнены относительно их точек данных. Эта опора может быть задана как «начало», «середина» или «конец». Когда эта опора не указана, столбцы будут иметь «среднее» выравнивание относительно своих точек данных.
оживлять
оживлять
тип: логический || object
VictoryBar использует стандартный анимационный реквизит. Подробнее об анимации и переходах
animate={{ читайте в Руководстве по анимации.
продолжительность: 2000,
onLoad: {длительность: 1000}
}} баротношение
баротношение
type: number
Свойство barRatio задает приблизительное соотношение между шириной стержней и промежутками между стержнями. Когда ширина не указана через barWidth prop или в стилях баров, barRatio prop будет использоваться для расчета ширины по умолчанию для каждого бара с учетом общего количества баров в ряду данных и общей ширины диаграммы.
ширина бара
ширина бара
тип: номер || function
Свойство barWidth используется для указания ширины каждого бара. Эта опора может быть задана как количество пикселей или как функция, которая возвращает число. Когда эта поддержка задана как функция, она будет оцениваться для каждого бара с объектом реквизита, соответствующим этому бару. Если это значение не задано, будет рассчитано значение по умолчанию на основе общих размеров диаграммы и количества столбцов.
Когда эта поддержка задана как функция, она будет оцениваться для каждого бара с объектом реквизита, соответствующим этому бару. Если это значение не задано, будет рассчитано значение по умолчанию на основе общих размеров диаграммы и количества столбцов.
Примечание: По-прежнему можно определить ширину бара с помощью свойства стиля с атрибутом width , но barWidth будет иметь приоритет.
категории
категории
тип: массив[строка] || { x: array[string], y: array[string] }
VictoryBar использует стандартные категории prop. Об этом читайте здесь
category={{ x: ["собаки", "кошки", "мыши"] }} контейнерКомпонент
контейнерКомпонент
тип: элемент
VictoryBar использует стандартный containerComponent prop. Об этом читайте здесь
containerComponent={} уголРадиус
уголРадиус
тип: функция || номер || { top, bottom, topLeft, topRight, bottomLeft, bottomRight }
Свойство angleRadius задает радиус, применяемый к каждому стержню. Если эта опора указана как одно число, радиус будет применяться только к сверху каждого бара. Когда эта поддержка задана как функция, она будет оцениваться для каждого бара с объектом реквизита, соответствующим этому бару.
Если эта опора указана как одно число, радиус будет применяться только к сверху каждого бара. Когда эта поддержка задана как функция, она будет оцениваться для каждого бара с объектом реквизита, соответствующим этому бару.
тип: массив[объект]
VictoryBar использует стандартный data prop. Подробнее об этом читайте здесь
Подробнее о форматировании и обработке данных см. в Руководстве по доступу к данным.
В дополнение к свойствам стиля svg и метке , VictoryBar также предпочтительно будет использовать ширина свойства, предоставляемые через объекты данных
компонент данных
компонент данных
тип: элемент
VictoryBar использует стандартный dataComponent prop. Читайте об этом здесь
Victorybar Поставляет следующие опоры на свои Datacomponent : Данные , Datum , Horizontal , Индекс , Padding , , Origin , .,  0003 Scale
0003 Scale Style , Ширина , Высота , x , Y , Y0 , x0
См. по умолчанию:
dataComponent={} домен
домен
тип: массив[низкий, высокий] || { x: [низкий, высокий], y: [низкий, высокий] }
VictoryBar использует стандартный домен prop. Об этом читайте здесь
domain={{x: [0, 100], y: [0, 1]}} доменЗаполнение
доменЗаполнение
тип: номер || массив[левый, правый] || { x: [влево, вправо], y: [вниз, вверх] }
VictoryBar использует стандартный domainPadding prop. Об этом читайте здесь
domainPadding={{x: [10, -10], y: 5}} ключ события
ключ события
тип: строка || целое число || массив[строка] || function
VictoryBar использует стандартный реквизит eventKey для указания способа обращения к целям событий. Этот реквизит обычно не используется. Подробнее о свойствах
Этот реквизит обычно не используется. Подробнее о свойствах eventKey читайте здесь
eventKey = "x"; События
События
тип: массив[объект]
VictoryBar использует стандартные события проп. Читайте об этом здесь
Дополнительные сведения об определении событий см. в Руководстве по событиям.
externalEventMutations
externalEventMutations
тип: массив[объект]
VictoryBar использует стандартный externalEventMutations prop. Читайте об этом подробнее
группаКомпонент
группаКомпонент
тип: элемент
VictoryBar использует стандартный groupComponent prop. Читайте об этом здесь
по умолчанию:
groupComponent={} рост
рост
тип: номер
VictoryBar использует стандартную высоту проп. Прочитайте об этом здесь
Прочитайте об этом здесь
по умолчанию (предусмотрено темой по умолчанию): height={300}
height={400} горизонтальный
горизонтальный
тип: логический
Горизонтальная опора определяет, будут ли стержни уложены вертикально или горизонтально. Полосы будут вертикальными, если эта опора ложна или не указана, или горизонтальными, если для опоры установлено значение true.
по умолчанию: по горизонтали={false}
меткаКомпонент
меткаКомпонент
тип: элемент
VictoryBar использует стандартный labelComponent prop. Об этом читайте здесь
по умолчанию:
этикетки
этикетки
тип: массив || функция
VictoryBar использует стандартные метки проп. Читайте об этом здесь
МаксДомен
МаксДомен
тип: номер || { x: число, y: число }
VictoryBar использует стандартный maxDomain prop. Читайте об этом подробнее
Читайте об этом подробнее
миндомен
миндомен
тип: номер || { x: число, y: число }
VictoryBar использует стандартный minDomain prop. Подробнее об этом читайте
type: string
Свойство name используется для ссылки на экземпляр компонента при определении общих событий.
имя = "серия-1"; источник
источник
type: { x: число, y: число }
Происхождение используется только полярными картами и обычно управляется VictoryChart . Обычно нет необходимости устанавливать реквизит origin вручную
Подробнее о реквизите origin
набивка
набивка
тип: номер || {сверху: номер, снизу: номер, слева: номер, справа: номер}
VictoryBar использует стандартную прокладку . Подробнее об этом читайте здесь
по умолчанию (предусмотрено темой по умолчанию): padding={50}
padding={{ top: 20, bottom: 60 }} type: boolean VictoryBar
использует стандартную опору
использует стандартную опору polar . Читайте об этом здесь
Читайте об этом здесь
type: array[low, high] || { x: [низкий, высокий], y: [низкий, высокий] }
range prop обычно контролируется VictoryChart . Обычно нет необходимости устанавливать пропеллер диапазона вручную
Подробнее о пропеллере диапазона
образцы
образцы
тип: номер
VictoryBar использует стандартные образцы проп. Подробнее об этом читайте здесь
по умолчанию: сэмплов={50}
сэмплов={100} тип: шкала || { x: масштаб, y: масштаб }
VictoryBar использует стандартный масштаб prop. Читайте об этом здесь
Параметры масштаба включают «линейный», «время», «логарифмический», «sqrt» и функции d3-scale , которые соответствуют этим параметрам.
по умолчанию: масштаб="линейный"
масштаб={{x: "линейный", y: "логарифмический"}} общие события
общие события
Свойство sharedEvents используется внутри для координации событий между компонентами. Его не следует устанавливать вручную.
Его не следует устанавливать вручную.
singleQuadrantDomainPadding
singleQuadrantDomainPadding
тип: логический || { x: boolean, y: boolean }
VictoryBar использует стандартный singleQuadrantDomainPadding prop. Читайте об этом здесь
sortKey
sortKey
тип: строка || целое число || массив[строка] || function
VictoryBar использует стандартный sortKey prop. Подробнее об этом читайте здесь
Подробнее о форматировании и обработке данных см. в Руководстве по доступу к данным.
sortKey = "х"; Порядок сортировки
Порядок сортировки
тип: "по возрастанию" || "по убыванию"
Свойство sortOrder указывает, должны ли отсортированные данные возвращаться в порядке возрастания или убывания.
по умолчанию: sortOrder="по возрастанию"
автономный
автономный
тип: логический
VictoryBar использует стандартный автономный проп. Читайте об этом здесь
Читайте об этом здесь
ПРИМЕЧАНИЕ: Когда Victorybar вложен в компонент, такой как VictoryChart , эта опора будет установлена на False
По умолчанию: автономный object, data: object, labels: object }
VictoryBar использует стандартный стиль prop. Подробнее об этом читайте здесь
по умолчанию (предоставляется темой по умолчанию): Подробнее см. тему в градациях серого
тип: объект
VictoryBar использует стандартную тему проп. Прочитайте об этом здесь
См. руководство по темам для получения информации о создании пользовательских тем.
по умолчанию: тема={VictoryTheme.grayscale}
тема={VictoryTheme.material} тип: номер
стандартная ширина. Об этом читайте здесь
по умолчанию (предусмотрена тема по умолчанию): ширина={450}
ширина={400} тип: строка || целое число || массив[строка] || function
VictoryBar использует стандартное средство доступа к данным x .
 Бедного 2-й пер — 364018
Бедного 2-й пер — 364018 Либкнехта ул — 364051
Либкнехта ул — 364051 Мазаева 2-й пер — 364035
Мазаева 2-й пер — 364035 Мусорова ул — 364016
Мусорова ул — 364016 Нурадилова пер — 364030
Нурадилова пер — 364030